Assignments > Lab 7. Fetch API Lab
Due on Fri, 05/13 @ 11:59PM. 5 Points.
In today’s lab, your peer mentor will be walking you through how to implement the Follow / Unfollow functionality from HW04 (including how to make it accessible). Sarah has also made a video walkthough of Lab 7, if you would like to take a look at one approach to building the interactions. This walkthrough was made during the winter quarter (when it was “Lab 6”), but the lab is the same. Feel free to code along with the video or do it your own way! In the lab, the following tasks are covered:
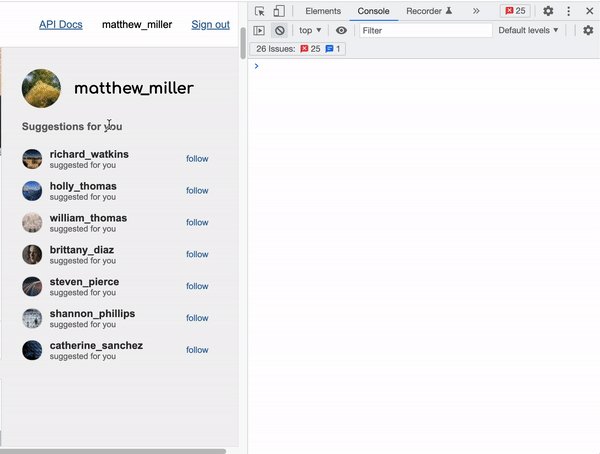
- Making the HTML & CSS for the suggested accounts.
- Populating the suggested accounts using the REST API.
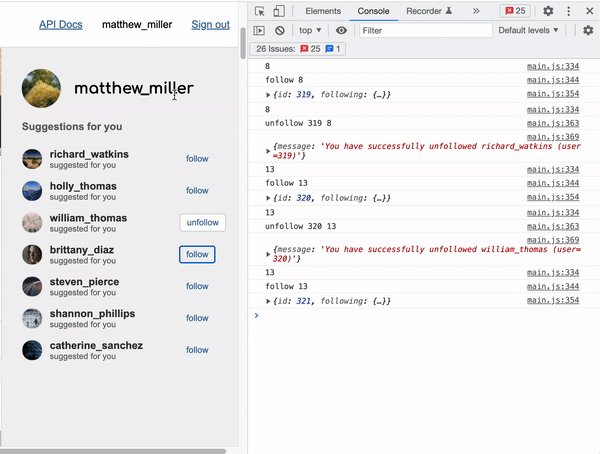
- Getting the “Follow” button to create a new
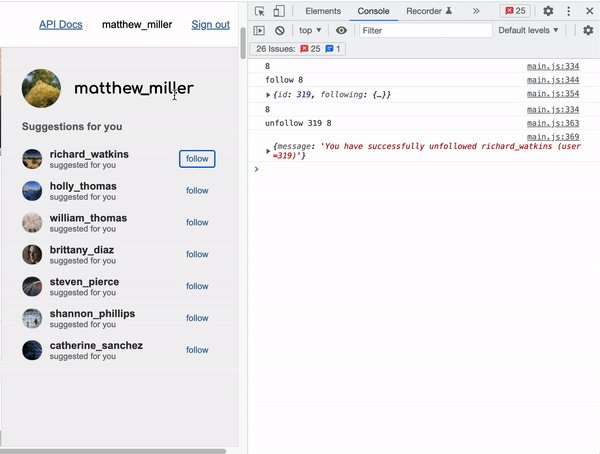
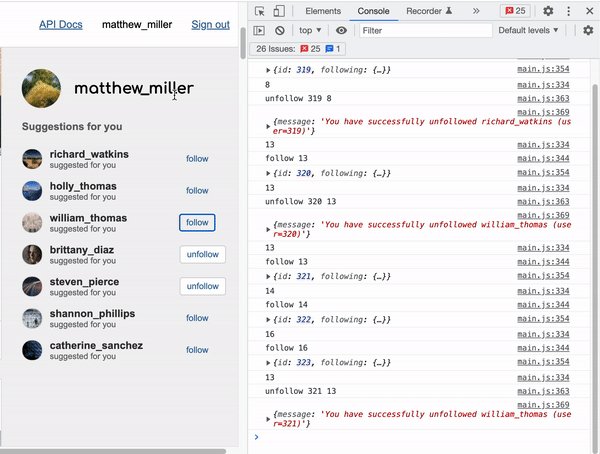
followingrecord using the REST API. - Getting the “Unfollow” button to remove an existing
followingrecord using the REST API. - Ensuring that the UI is accessible.
Your Task
Before beginning the lab, please complete sections 1 & 2 (Introduction and Set Up) of HW04. When you’re done, please complete the following tasks:
| Num | Task | Description |
|---|---|---|
| 1. | Right Panel: Suggested Accounts |
|
| 2. | Follow Account |
|
| 3. | Unfollow Account |
|
| 4. | Accessibility: Keyboard Navigation |
|
| 5. | Accessibility: Aria attributes |
|

What to Turn In
To submit Lab 7, please upload a zip file that contains the HTML, CSS, and JavaScript files that make your follow / unfollow code work. If it’s easier, you can just zip and submit your entire photo-app directory (minus your env and git directories).