CSS Resources > 5. The Box Model
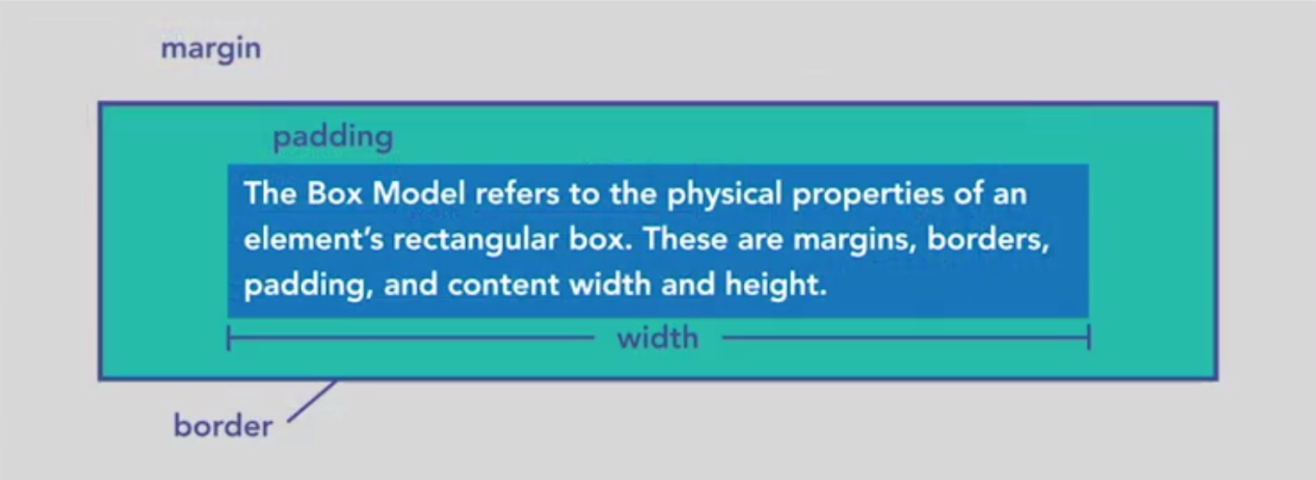
Login to LinkedIn Learning via NorthwesternEvery element in web design is a rectangular box. The box model refers to some of the properties that control the layout of these boxes (width, height, margin, padding, border, and box-sizing). The CSS Tricks website has a nice description of it.

Common Box Model properties
.page-section {
box-sizing: border-box;
border: dotted 1px #CCC;
width: 50vh;
height: 50vh;
padding: 10px;
/*
Alternative syntax:
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
*/
margin: 10px;
/*
Alternative syntax:
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
*/
}