Assignments > HW4. PhotoApp: Client-Side Templating with JavaScript
Due on Fri, 02/25 @ 11:59PM. 40 Points.
1. Introduction
In this assignment, you will be exploring an alternate strategy for creating front-end interfaces. Specifically, instead of rendering your HTML code on the server-side (using Jinja and Flask), you will be asking your Browser to build your UI for you using JavaScript. Within this design paradigm, the browser will load a very simple HTML “skeleton,” and then execute some “client-side” JavaScript (that you will write) to build the DOM.
You will also be implementing some event handlers to interact with the REST API that you made – in order to like, bookmark, and comment on posts; and to follow new users. And finally, you’ll continue working to ensure that your interface is accessible.
A few notes and guidelines
- You will be working on the follow / unfollow functionality during Lab 6 this week.
- You will be working on some of the “post” and “modal” functionality in class during the week of 2/14. Please come to class with your files set up because it will be easier to follow along.
- HW4 assignment is designed to take approximately 5-10 hours (depending on your level of experience). We encourage you to do a little at a time during class and in lab, so that you have enough time to engage with the concepts and complete the exercises without intense stress at the end.
- You may NOT use any outside CSS or JavaScript libraries (other than Font Awesome). Everything should be done by writing your own “vanilla” HTML, CSS, and JavaScript.
2. Set Up
In order to make this assignment a little simpler, we have some adjustments that we would like you to make, which are included in the HW04 starter files. Specifically:
- We’ve made a UI for you to test your API.
- We’ve updated the
models/post.pyto include some contextual information about the current user. Specifically, if you pass the current user as an argument to theto_dict()function, it will indicate whether the current user has liked / bookmarked the post. - We’ve included a CORS directive, indicating that anyone from anywhere in the world can interact with your API.
1. Configure your local git repo
Before making any changes to your photo-app folder, let’s create a snapshot of your current work (from HW03) by creating a hw03 branch using git:
- On your terminal or command line, navigate to your photo-app folder.
- Using git, create a branch called hw03 as follows:
git checkout -b hw03 - Now type
git branchand you should see that there are at least branches:main,hw02, andhw03. Also note that you are currently on thehw03branch (it should be green with an asterik next to it). - Push your hw03 branch to GitHub as follows:
git push -u origin hw03 - Open GitHub in your web browser and verify that your hw03 branch is there.
- Finally, on your local computer, switch back to your
mainbranch (i.e., makemainthe active branch you’re working on) by typinggit checkout main. - Verify that you are on your
mainbranch by typinggit branch(you should see an asterik next to it).
2. Integrate the new files
Download hw04.zip and unzip it.
You should see a directory structure that looks like this:
├── app.py
├── models
│ ├── __init__.py
│ ├── api_structure.py
│ ├── post.py
│ └── utils.py
├── static
│ ├── css
│ │ ├── api-docs.css
│ │ └── starter-client.css
│ └── js
│ ├── api.js
│ └── hw04.js
├── templates
│ ├── api
│ │ ├── api-docs.html
│ │ ├── include-endpoint-detail.html
│ │ └── include-form.html
│ ├── includes
│ │ └── navbar.html
│ └── starter-client.html
└── views
├── posts.py
└── security.py
Please integrate the starter files as follows:
- Copy
__init__.py,api_structure.py,post.py, andutils.pyfromhw04/modelsintophoto-app/models. - Copy
posts.pyandsecurity.pyfromhw04/viewsintophoto-app/views. - Replace
photo-app/app.pyfile withhw04/app.py. - Copy the
cssandjsfolders fromhw04/staticintophoto-app/static. - Copy the
api,includes, andstarter-client.htmlfromhw04/templatesintophoto-app/templates.
3. Verify Your Installation
Navigate to photo-app on your command line, and run flask (flask run). You should see the following screens when navigating to the following two pages (respectively):
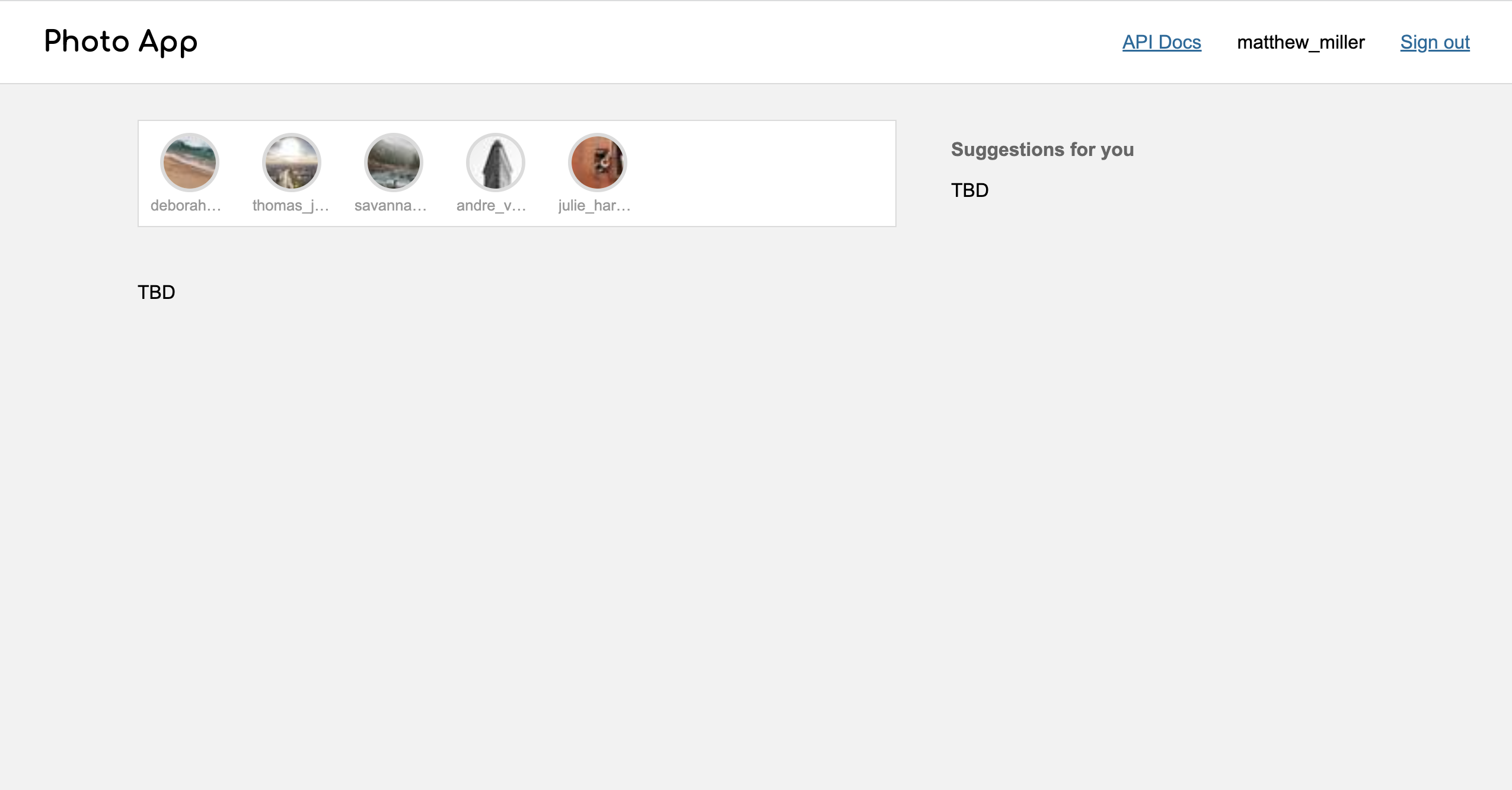
Homepage:
This is the page you will be modifying for this homework:

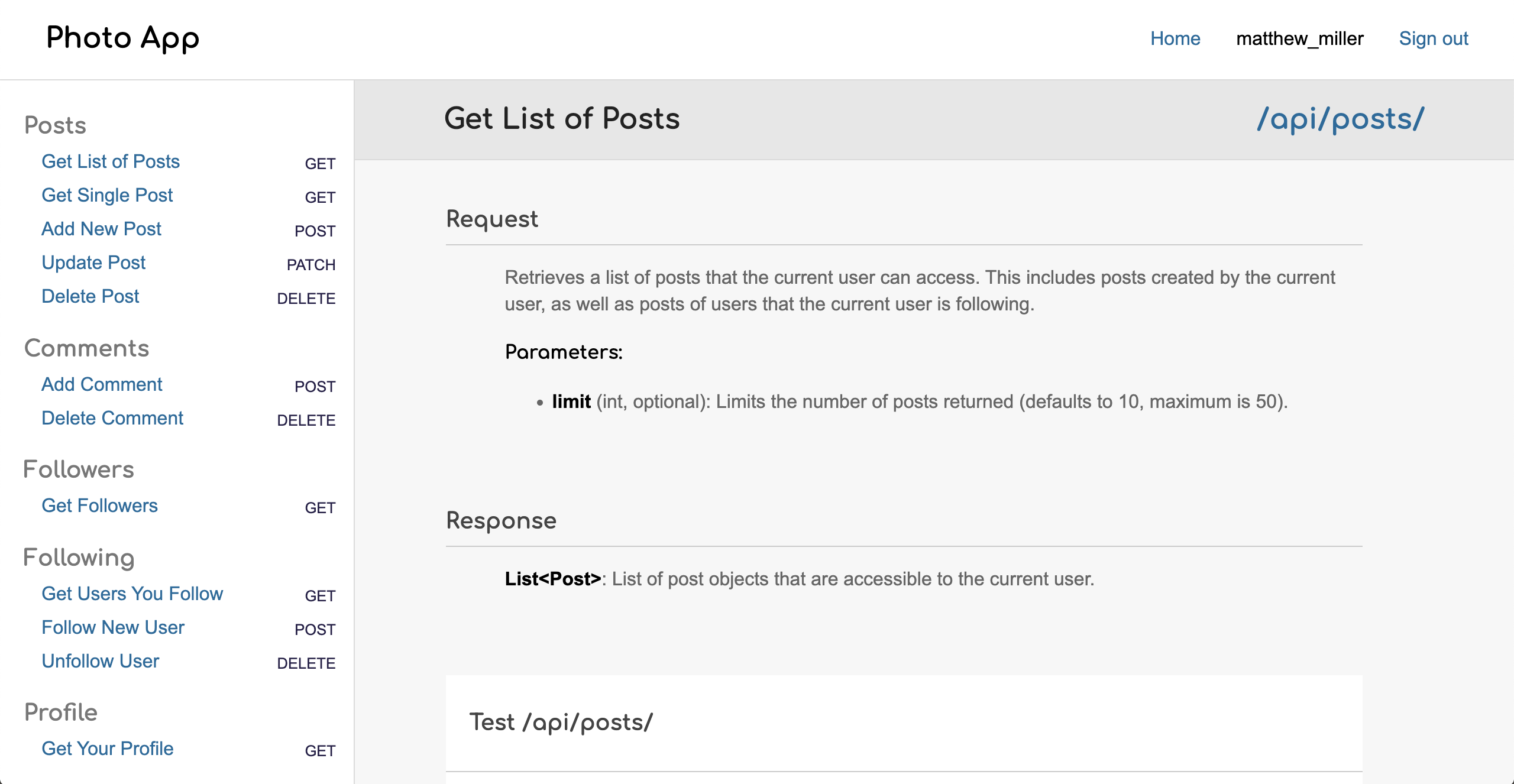
API Tester:
This page may help you formulate your fetch requests using JavaScript:

In addition, your API Endpoints (from HW3) should all still work.
4. Tips
While we’ve provided some starter HTML and CSS…
templates/starter-client.htmlstatic/css/starter-client.cssstatic/js/hw04.js
…you are encouraged to use the HTML and CSS that you made in HW1 & HW2. If the starter code doesn’t help, feel free to do it your way.
3. Your Tasks
Please complete the following tasks by making modifications to:
templates/starter-client.htmlstatic/css/starter-client.cssstatic/js/hw04.js
You’re welcome to add more CSS & JS files as needed (though this is not necessary).
1. Page Initialization Tasks (8 Points)
The functionality in this section must be invoked when the page first loads (so that the user sees each of these panels right away).
| Points | Task | Description | Figure |
|---|---|---|---|
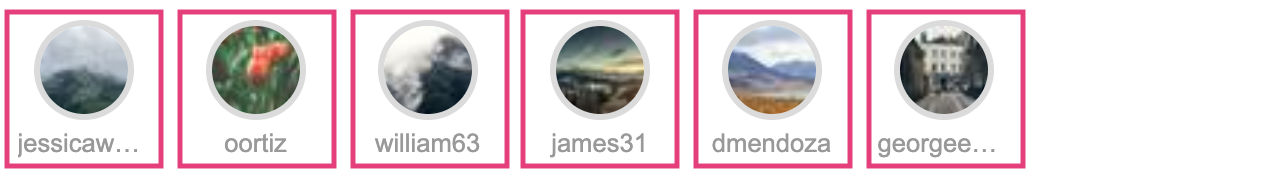
| 0pts | Stories Panel |
ALREADY DONE FOR YOU. Render an HTML representation of stories from the user's network using data from the /api/stories endpoint.
|
Figure 4 |
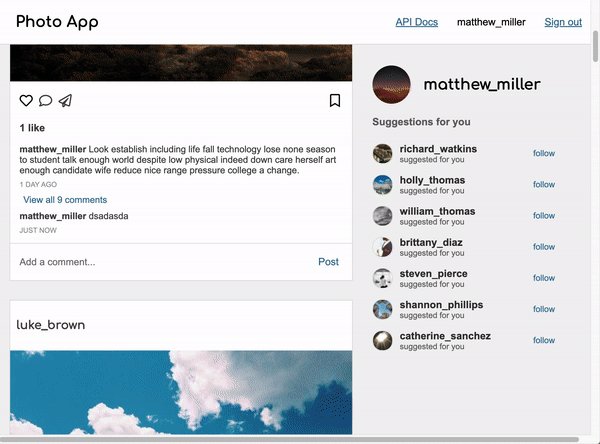
| 1pt | Right Panel: User Profile |
Inside of the right panel at the top, render an HTML representation of the current user's profile using data from the /api/profile endpoint.
|
Figure 2 |
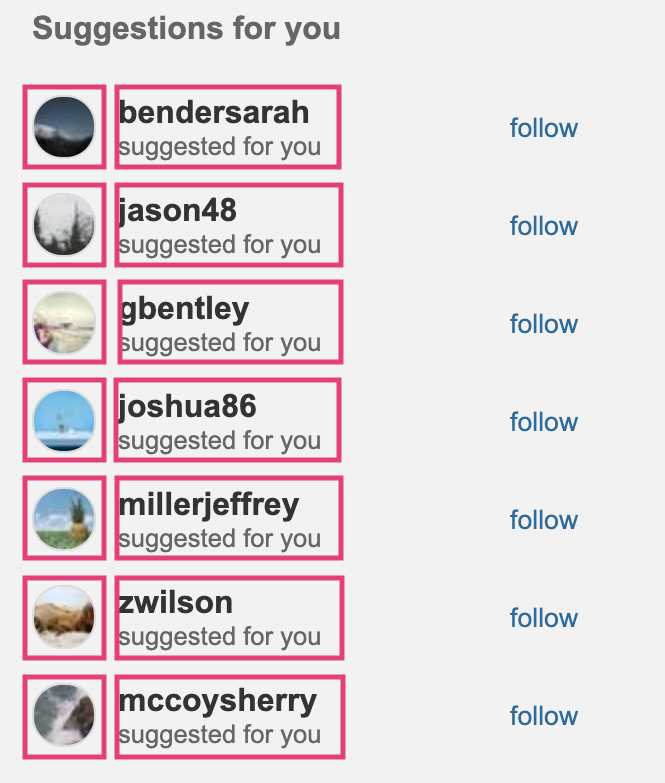
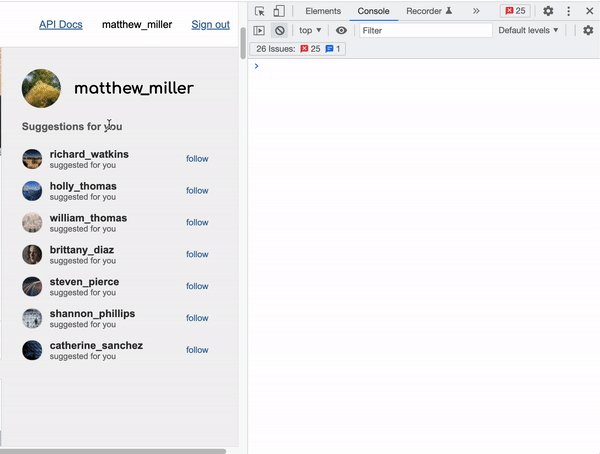
| 2pts | Right Panel: Suggested Accounts |
Inside of the right panel (underneath the user profile), render an HTML representation of suggested user accounts using data from the /api/suggestions endpoint.
|
Figure 3 |
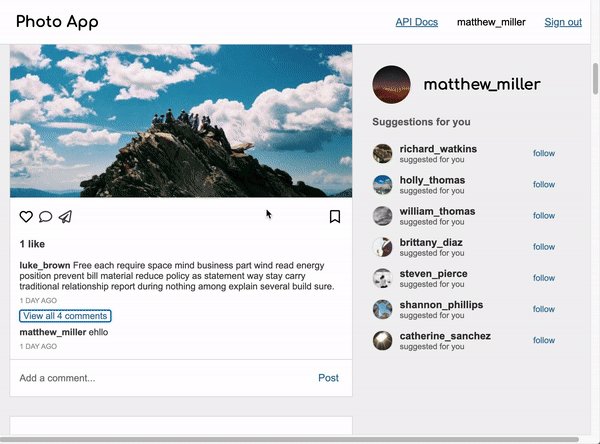
| 5pts | Posts Panel |
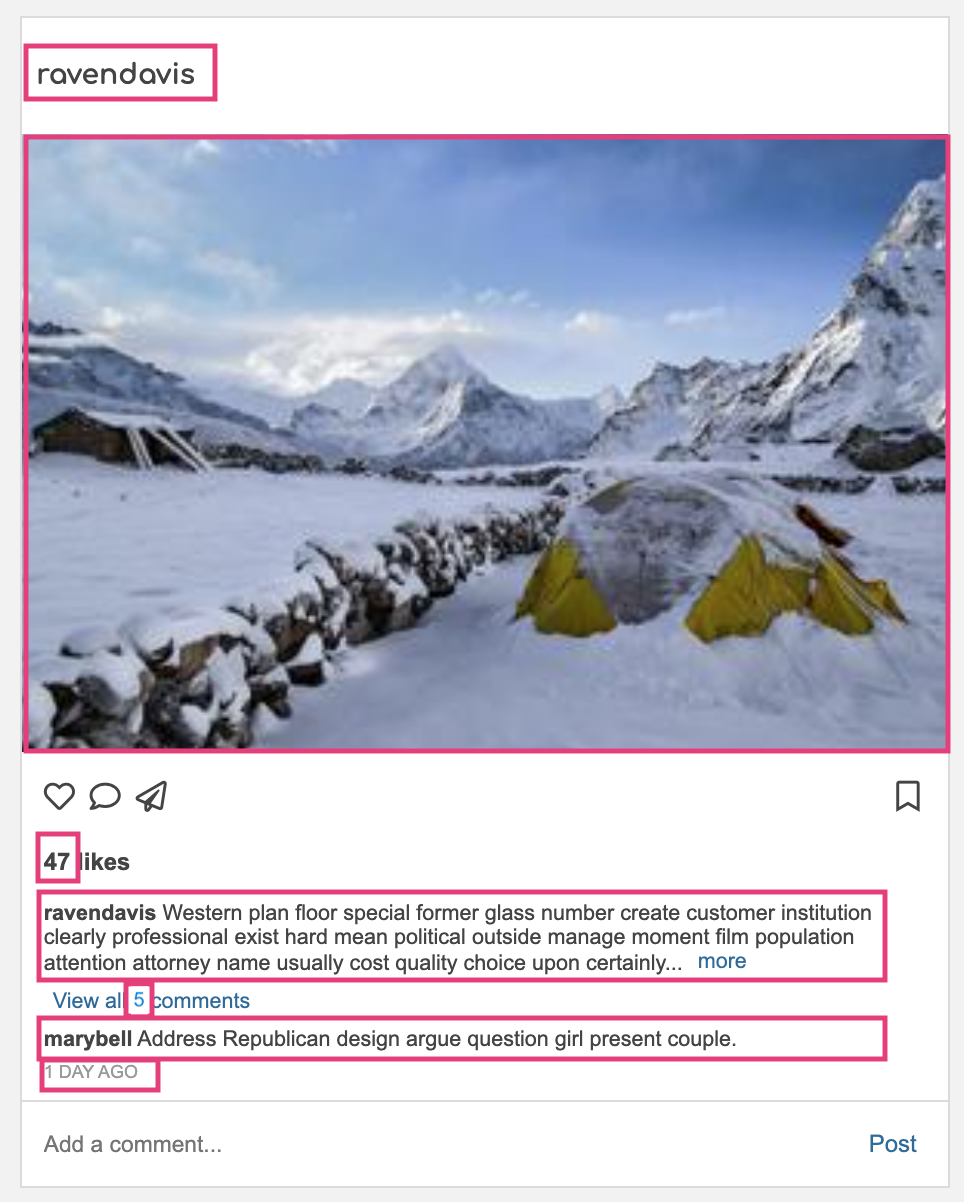
Underneath the stories panel, renter an HTML representation of the first 10 posts from the user's network using data from the /api/posts endpoint. Please ensure that the following rules are honored:
|
Figure 5 |
Note that the content from each box should be generated from the API data (no hard-coding).




2. Create / Delete Data with Event Handlers (15 Points)
| Points | Task | Description | Figure |
|---|---|---|---|
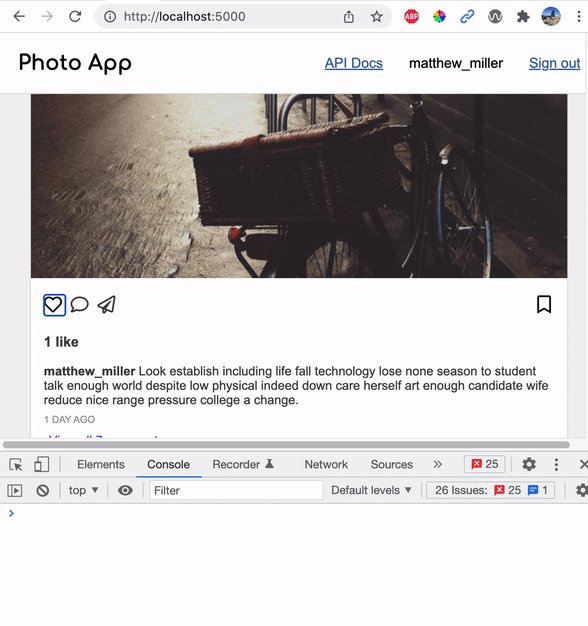
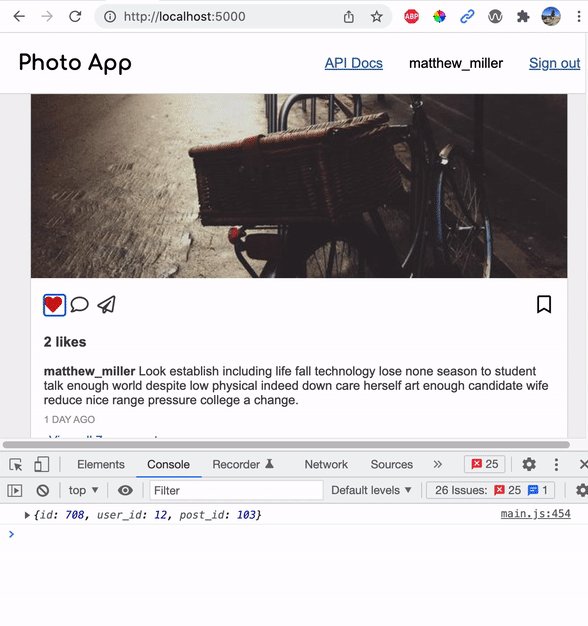
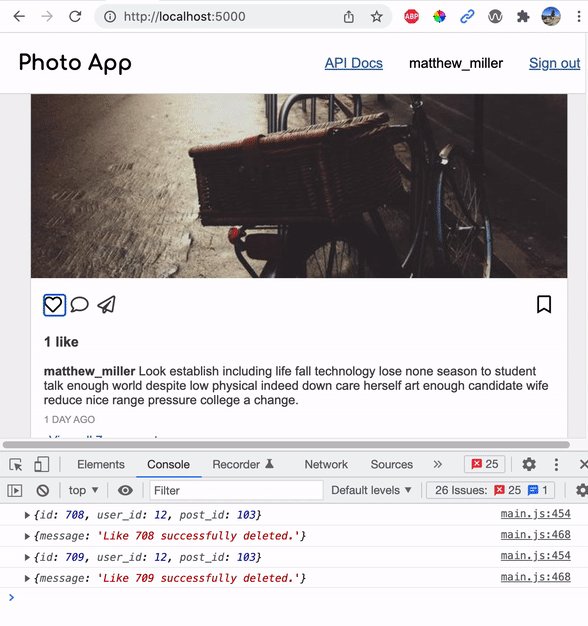
| 2pts | Like Post |
|
Figure 6 |
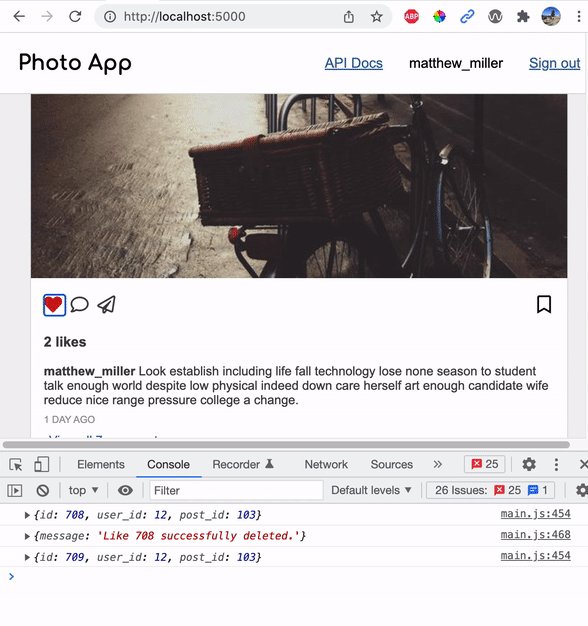
| 2pts | Unlike Post |
|
Figure 6 |
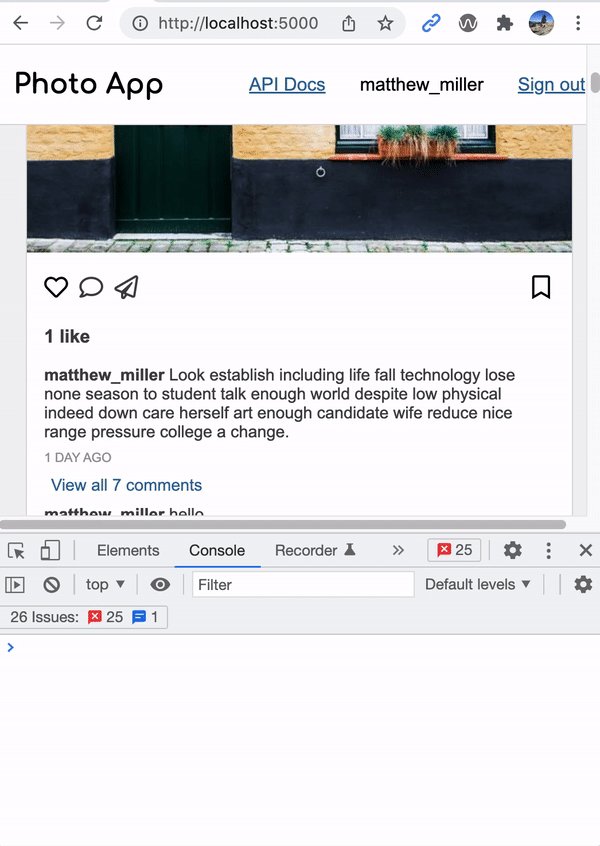
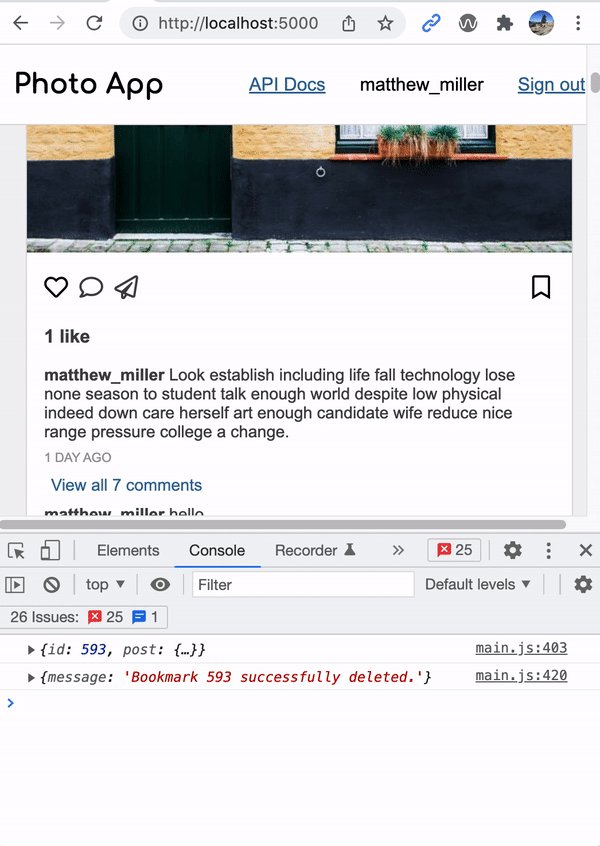
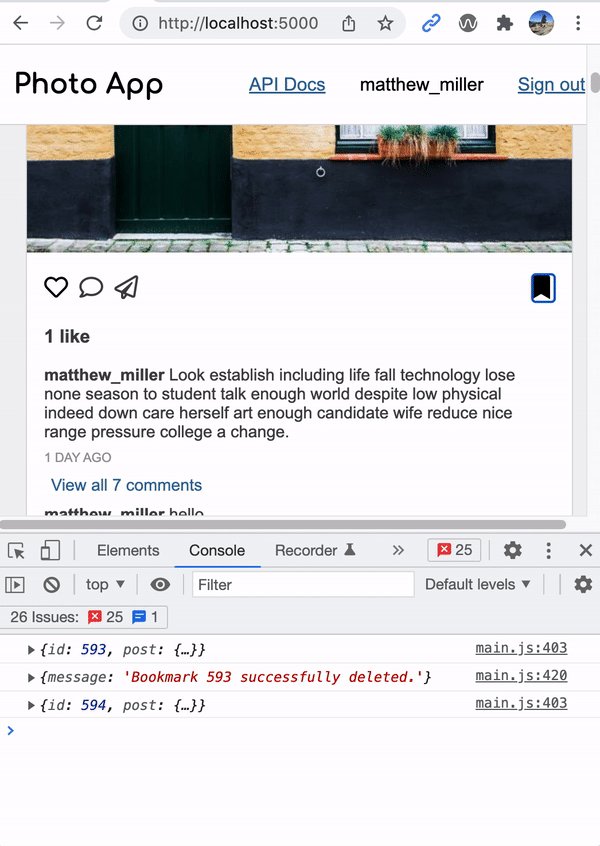
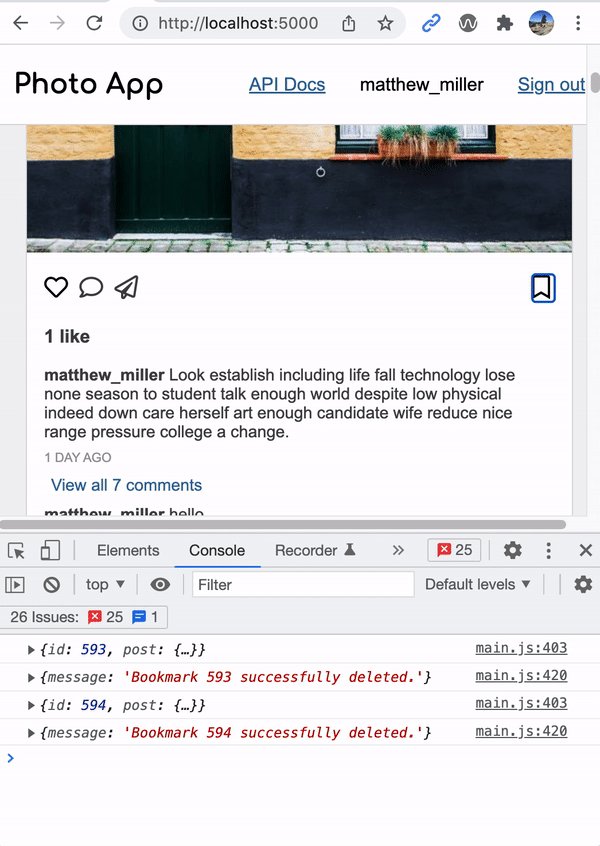
| 2pts | Bookmark Post |
|
Figure 7 |
| 2pts | Unbookmark Post |
|
Figure 7 |
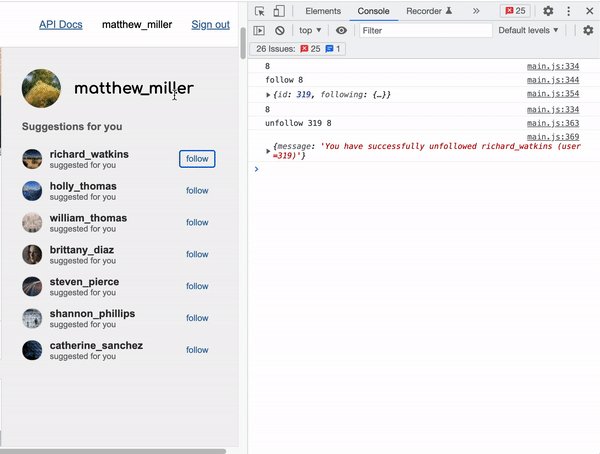
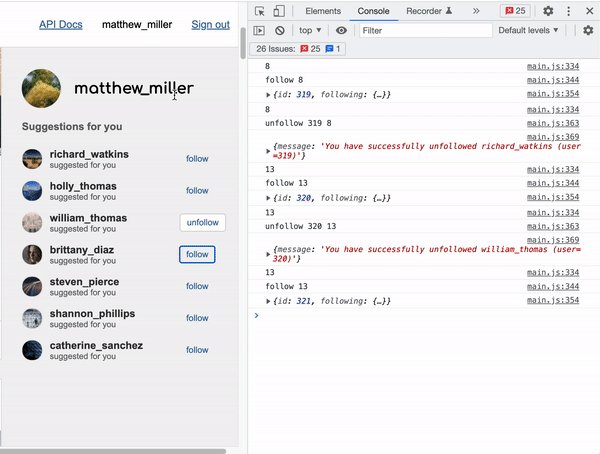
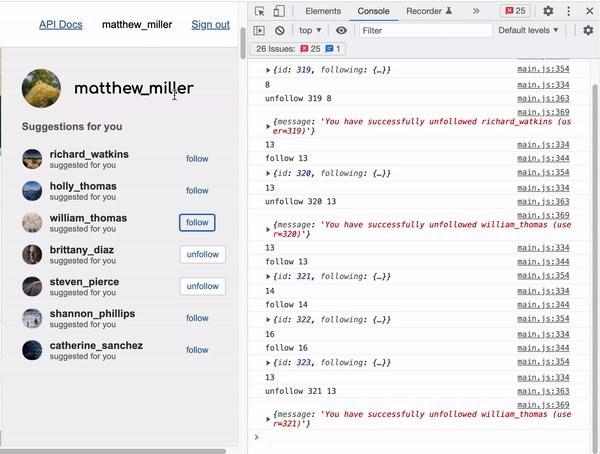
| 2pts | Follow Account |
|
Figure 8 |
| 2pts | Unfollow Account |
|
Figure 8 |
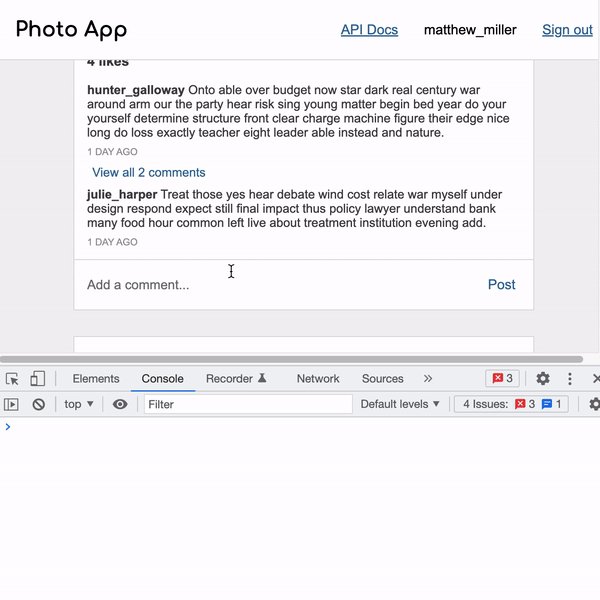
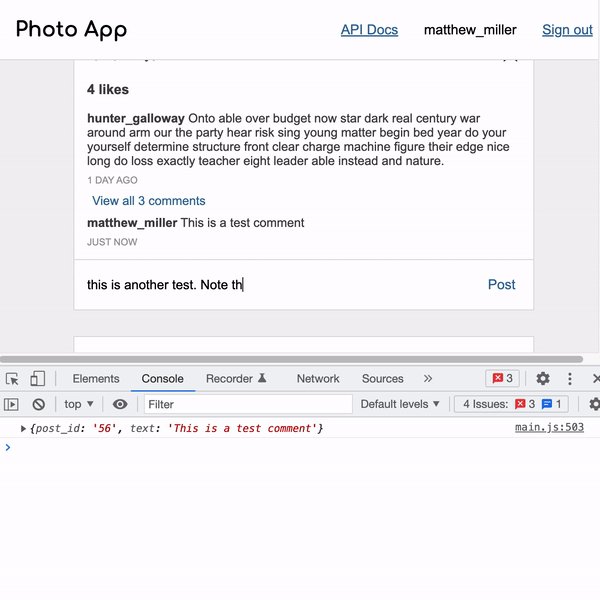
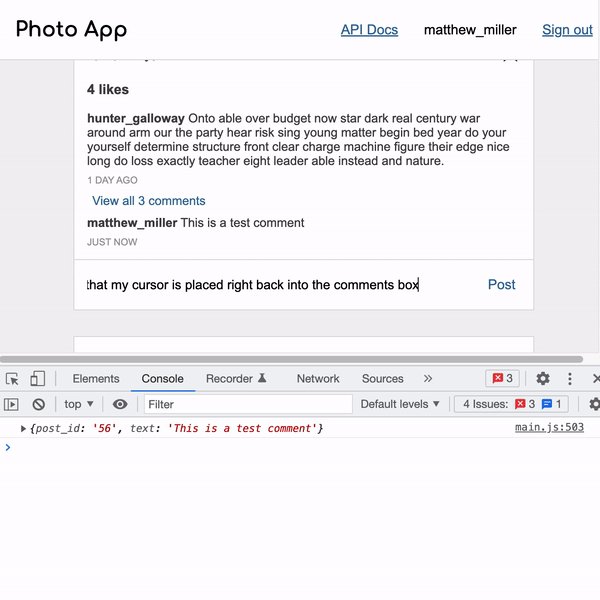
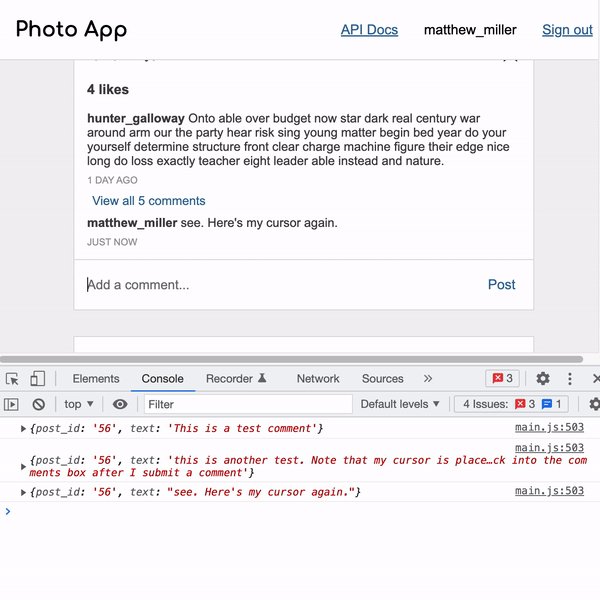
| 3pt | Add a Comment |
|
Figure 9 |
Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

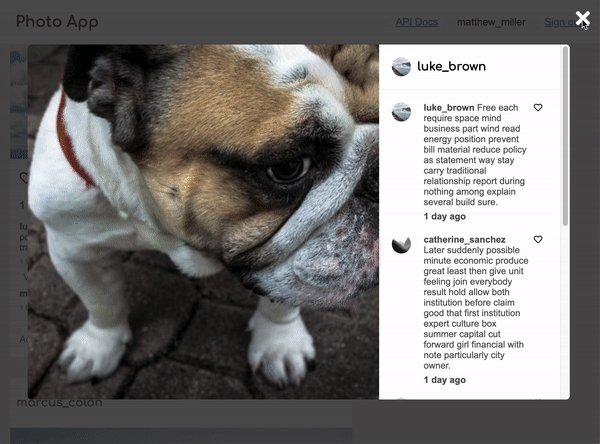
3. Post Detail Modal (5 Points)
Finally, you will make a modal window that displays a more detailed representation of the post.
| Points | Task | Description |
|---|---|---|
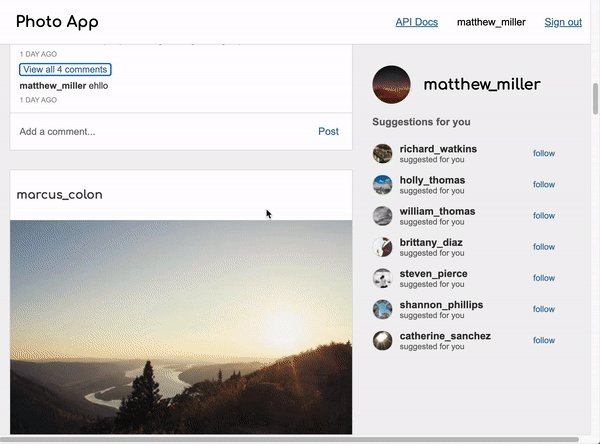
| 2pts | "View all X comments" Button Click |
|
| 2pts | Modal Body |
|
| 1pt | Close Button Click |
|
Note: in this example, the picture changes because of the way that picsum.photos works. Just ignore that for now.

4. Accessibility Features (6 points)
Accessibility can be tricky when you’re relying on the fetch API, because a screen reader doesn’t always know that content has changed on the page. In addition, you don’t want to be over-reliant on the mouse. Please take a look at the Accessibility Resources, and specifically the resources pertaining to aria roles and attributes.
| Points | Task | Description |
|---|---|---|
| 2pts | Keyboard Navigation |
|
| 2pts | Aria attributes |
Use the 'aria-label' and 'aria-checked' attributes to indicate to the screen reader whether the following buttons are turned on or off:
|
| 2pts | Modal Box (Post Detail) |
Attend to the focus of the modal so that the screen reader doesn't get disoriented. Specifically:
|
5. Accessibility Reflection (3 Points)
- What resources did you consult as you implemented the accessibility features? Were there any that you found useful that aren’t on the Accessibility Resources page?
- Reflect on the work that went into making your website accessible.
- Was it a lot of additional work?
- What was the most challenging part?
- Do you think that designing for accessibility also improves the usability of the site for all users? Why or why not?
6. Deploy to Heroku (1 Point)
Please check in all of your changes / additional files to Git, and deploy your completed app to Heroku.
- If you already have your Heroku app set to auto-deploy, then your changes will automatically deploy once you push your changes to GitHub, and you therefore don’t need to do anything.
- If your app is not set to auto-deploy, make sure to navigate to the “Deploy” tab and click the “Deploy” button.
4. What to Turn In
Please review the requirements above and ensure you have met them. Specifically:
| Points | Category |
|---|---|
| 8 points | Page initialization |
| 15 points | POST / DELETE functionality |
| 5 points | post detail modal |
| 6 points | Accessibility features |
| 3 points | Accessibility reflection |
| 1 point | Heroku deployment |
| 2 points | Composition and CSS (the UI looks like the screenshots provided) |
Canvas Submission
When you’re done, please submit the following to Canvas:
- A zip file of your code
- A comment that includes the following:
- A link to your Heroku app
- Your responses to the accessibility questions
- The name of your partner (if applicable)
- A description of the extra credit you did (if applicable).