Assignments > HW1. PhotoApp: HTML & CSS
Due on Thu, 04/14 @ 11:59PM. 25 Points.
Collaboration and Code Sharing Policy: Read Carefully
For HW1, you are welcome to work in pairs (optional). Even if you collaborate with someone else, you must still submit your HTML and CSS files on Canvas. You may share a GitHub repository or you can each create your own GitHub repository. If you collaborate, you’ll just list your partner in the comments section of Canvas.
We will be running MOSS on all assignments to ensure that everyone is doing their own work in good faith. For those who are collaborating, this is a way to be transparent about collaboration ahead of time (so if you happen get a code similarity flag via MOSS, we will ignore it). That said, please do not (a) “free ride” on your teammates or (b) enable free riders. Everyone in your group should understand every line of code they submit.
In this assignment, you will create a high-fidelity prototype of a photo sharing app using HTML & CSS. You will complete all of the requirements and then submit your assignment via GitHub.
Part 1: Setup
1. Create two files
Create a folder called photo-app. Inside of it, create two files – an HTML file called index.html and a CSS file called styles.css.
2. Create a new GitHub repository
Log into GitHub and create a new private GitHub repository. Name it photo-app. Please make it private so that others cannot see your code (for academic integrity considerations).
- If you are collaborating with a partner, you are welcome to share a single GitHub repository (so that both of you can push and pull changes to the same repo).
3. Connect your local files to your GitHub repository
Then, from within your photo-app on your command line, type the following:
git init
git add . # asks git to track all of the files in your folder
git commit -am "first commit" # commit all of your files
git branch -M main # create a new branch called main (moving away from "master" terminology in CS)
git remote add origin ???
git push -u origin main
NOTE: The above code sets up your initial repository. As a reminder, for any additional code changes:
- Use
git statusto see all the files that your git repo is tracking, and which files have changed since you last committed. Note that the files listed in your .gitignore file are ignored by git. - Use
git add .to ask git to track any new code files you create. - Use
git commit -am "my message"to commit changes to your repository. - Use
git push origin mainto push changes to GitHub
Part 2: Build the PhotoApp Interface
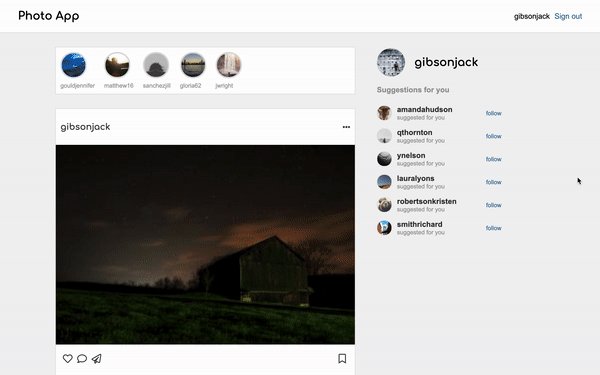
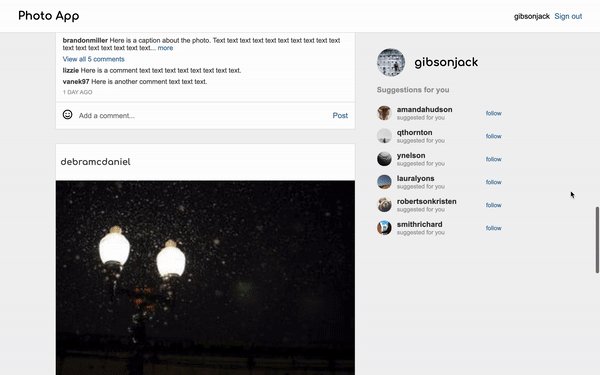
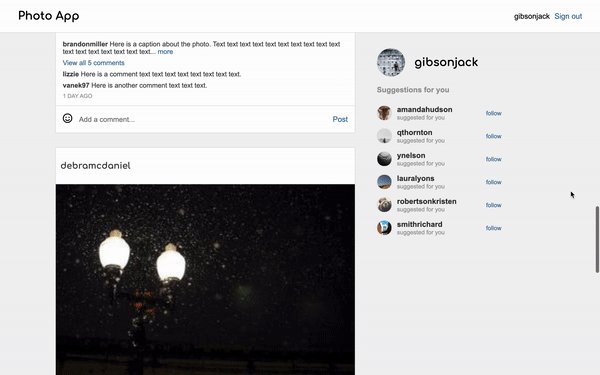
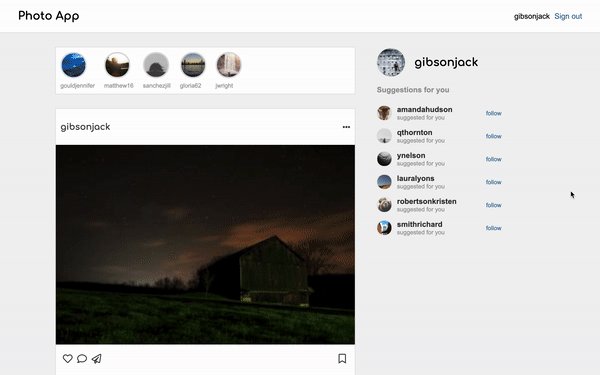
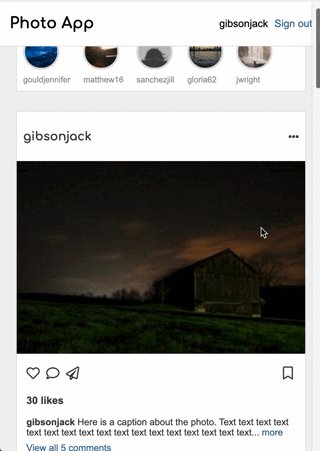
Using HTML & CSS (no JavaScript yet), you are going to build a webpage that looks like this:
Desktop Version

|
|


|

|
Mobile Version
Same as the desktop version, except that the recommendations panel is hidden (e.g. display: none;)

|


|
The webpage is composed of 4 components: a navigation bar, a recommendations, panel, a “stories” panel, and a series of cards that display a user’s post and associated comments. Your web page should look nice on both mobile and desktop screens.
Requirements
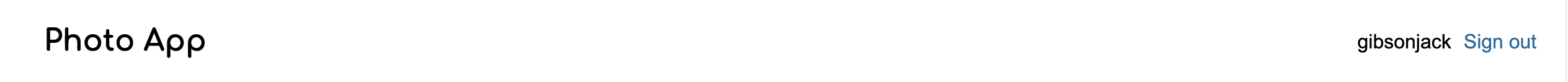
1. Navigation Bar (2 points)
- The title of the app (or logo) should be on the left-hand side
- The username and log out button should be on the right-hand side (grouped together)
- It should have a white background and some padding (so that it looks like the first figure shown below)
- Nav bar should be anchored to the top of the screen (fixed position)
The first image illustrates how the nav bar should look. The second illustrates one way of nesting HTML elements to produce the desired effect (each HTML element is outlined). Feel free to use your own approach. This is just a suggestion.


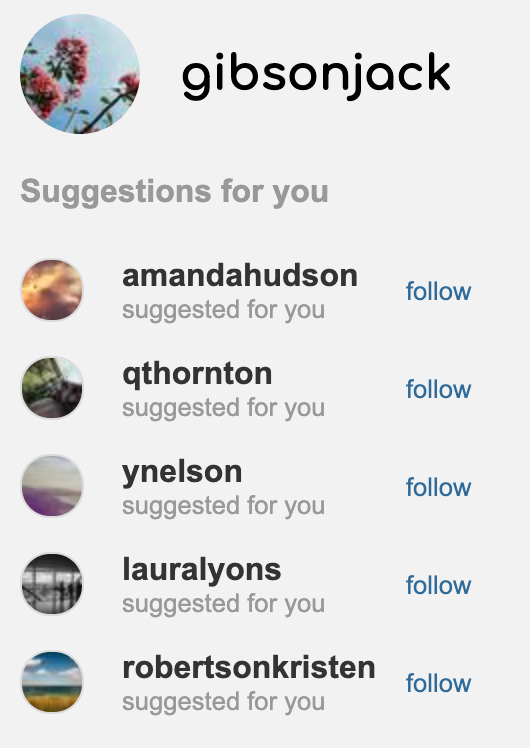
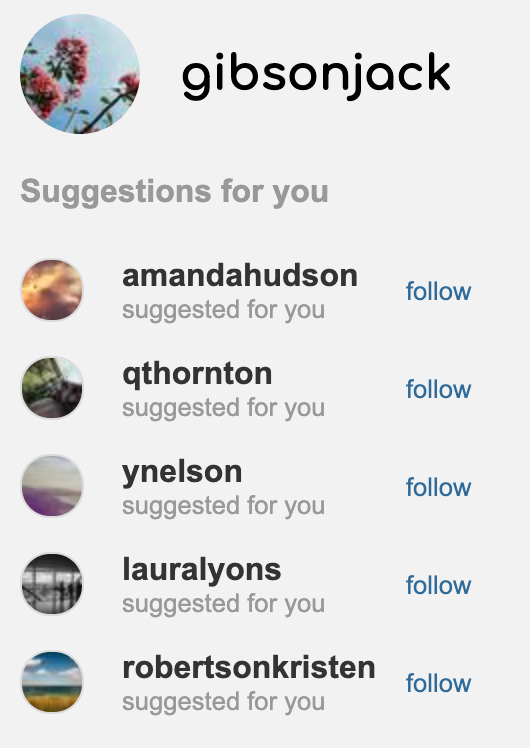
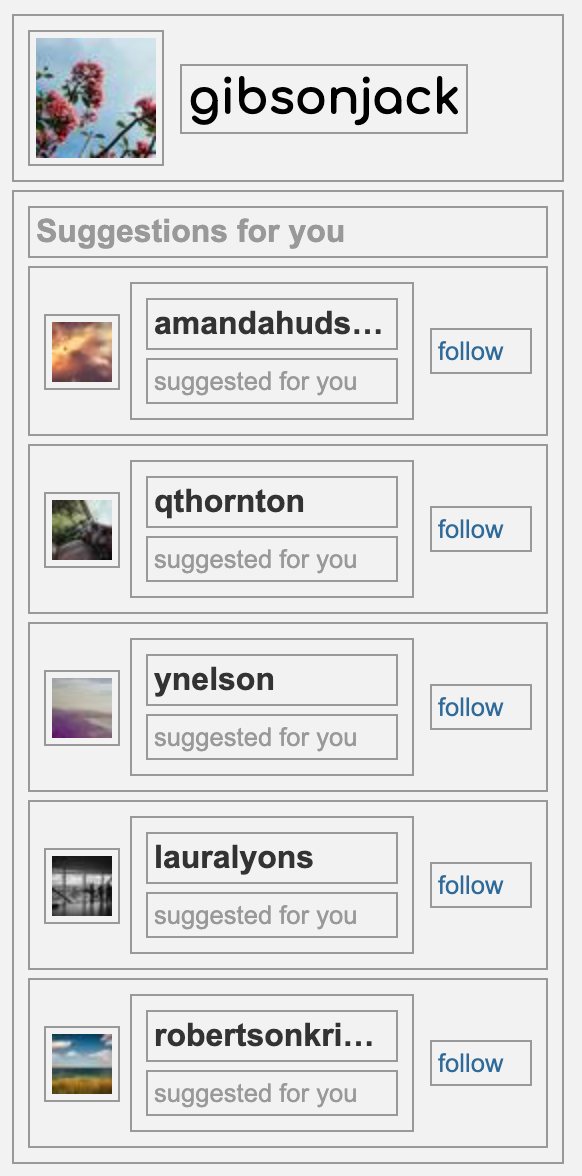
2. Recommendations Panel (4 points)
The recommendations panel suggests accounts that the user should follow. It should look like the first figure shown below. Specifically:
- A circular profile pic and a username of the current user should be at the top of the panel
- “Suggestions for you” text should be underneath the user profile
- 5 suggested accounts (use any names / pics you want) should be present
- Each suggested account should be displayed horizontally with a photo, username (with “suggested for you” below the username), and link to “follow” the user; the “follow” link should be blue but not have an underline
Tips
- The second image below illustrates one way of nesting HTML elements to produce the desired effect (each HTML element is outlined). Feel free to use your own approach. This is just a suggestion.
- Consider using the placeholder image generator found here: https://picsum.photos/. You’re also welcome to use your own images. Up to you.


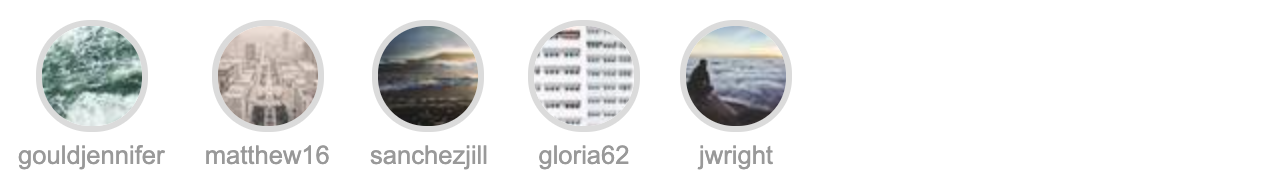
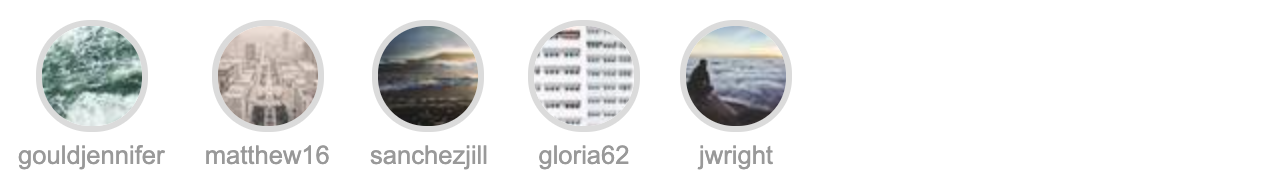
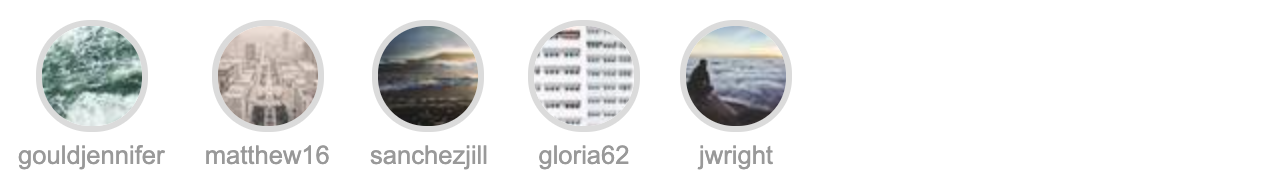
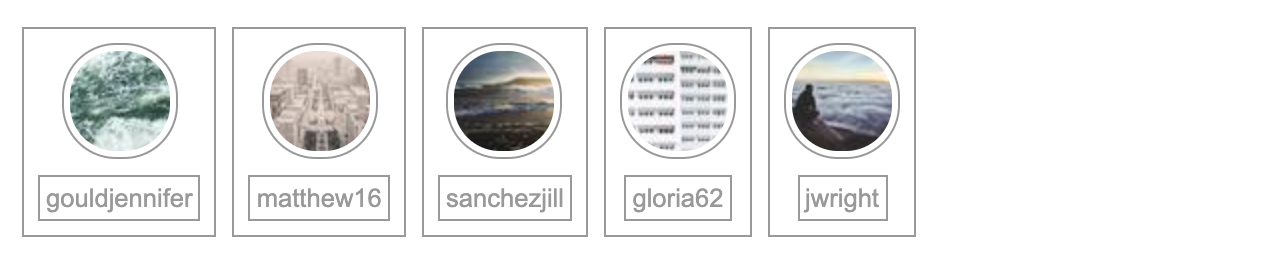
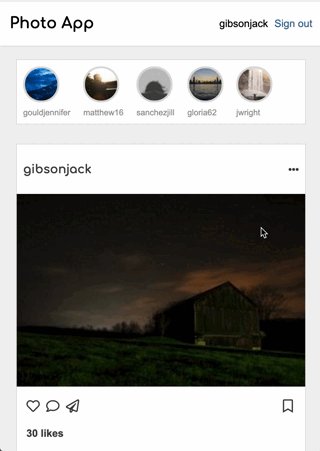
3. Stories Panel (3 points)
The stories panel displays stories of accounts that the user follows. It should look like the first figure shown below. Specifically:
- Each story should be represented by a circular profile pic on top and a username underneath
- There should be 5 stories displayed
- All of the stories should be left-justified
The second image (below) illustrates one way of nesting HTML elements to produce the desired effect. Feel free to use your own approach. This is just a suggestion.


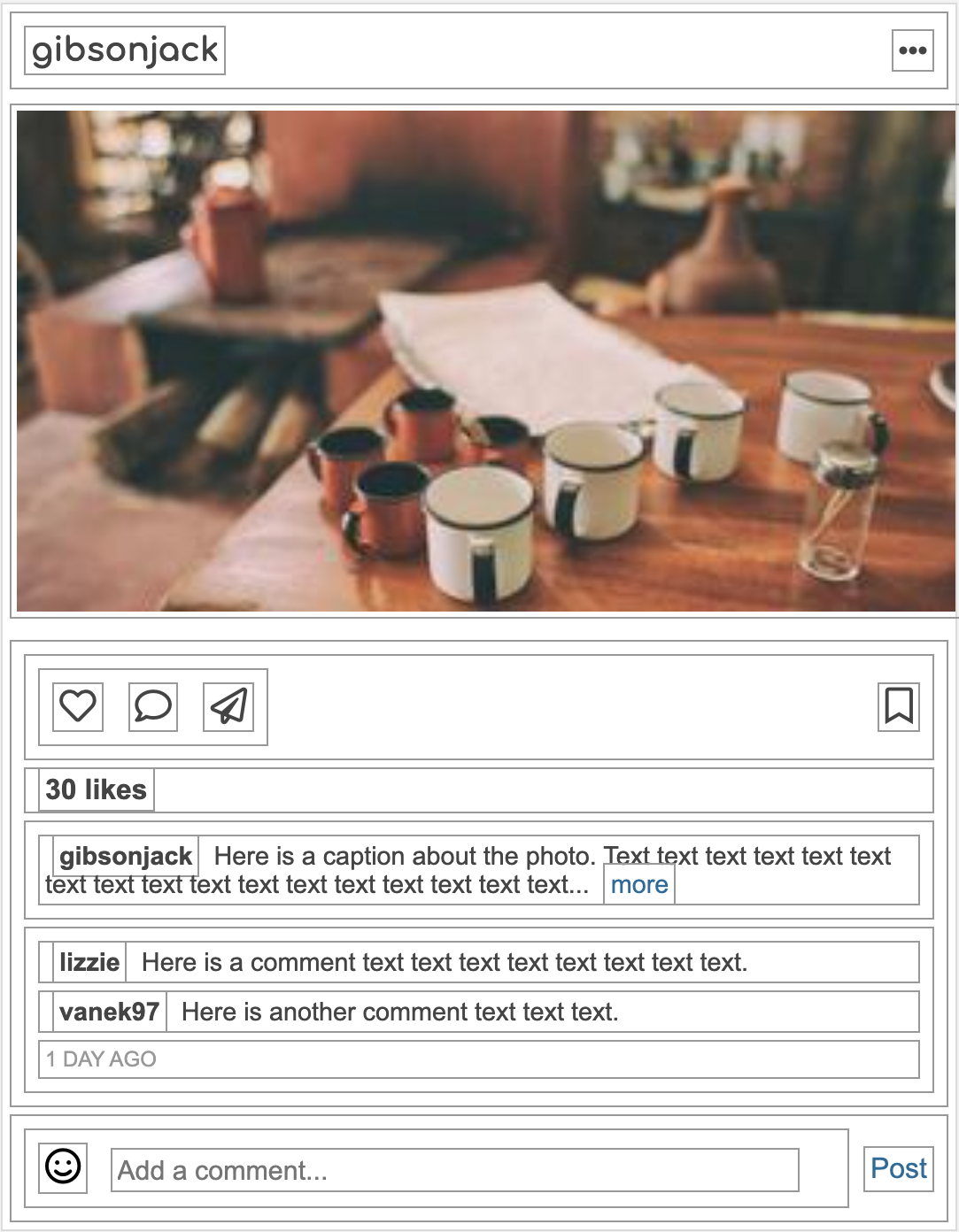
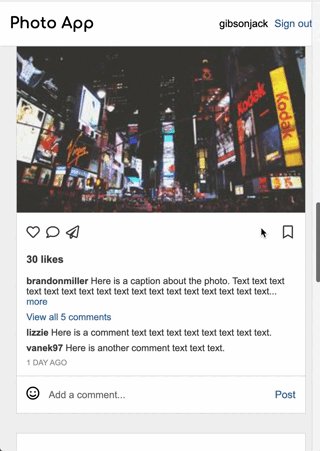
4. Card (7 points)
The card represents a post in your photo sharing app. It is the most complicated widget in your webpage, consisting of the username of the person who posted the image, the image itself, a caption, buttons, a list of comments, and the ability to post a comment. It should look like the first figure shown below. Specifically:
- The top of the card should have the creator’s username and an icon with 3 dots
- The picture should be displayed below the username
- There should be a row of icons (heart, comment, and plane on the left; bookmark on the right) below the picture
- There should be bolded text with the number of likes below the icons
- The caption of the photo, with the creator’s username, the text of the caption, and a “more” link (respectively) should be below the likes
- Below the caption, display 2 comments with the commentor’s username and the text of the comment (as pictured)
- Finally, create an “Add a comment section” with a smiley face, a text input, and a “Post” link (as pictured)
Tips
Consider using Font Awesome to display the icons. To do this, embed the following link within the head section of your HTML file…
<html>
<head>
<title>Photo App</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
...
</head>
<body>
<i class="far fa-smile"></i>
</body>
</html>
…and then use the documentation to find the icons you want!
The first image illustrates how each card should look. The second image illustrates one way of nesting HTML elements to produce the desired effect (each HTML element is outlined). Feel free to use your own approach.


5. Composition (5 points)
- Headings should use the Comfortaa font family. Body copy should use any sans-serif font (e.g., Arial, Helvetica, etc.)
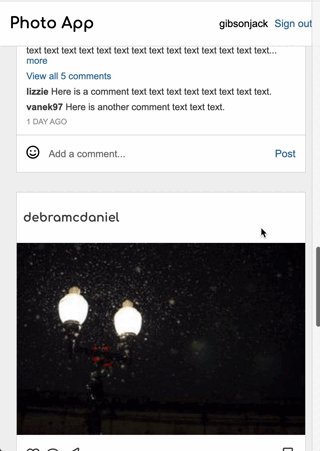
- Arrange the 4 components as shown below
- Nav bar at the top (fixed)
- Recommendations on the right (fixed)
- Stories and posts on the left, scrollable
- There should be 4 posts showing (feel free top copy the same post multiple times, as this is just a prototype)
- Desktop view: The Navigation Bar and Recommendations Panel should stay in place as the user scrolls (see animation below)
- Mobile view: The Navigation Bar should stay in place as the user scrolls; the Recommendations Panel should be hidden (see animation below)
Desktop Interface

Mobile Interface
Same as the desktop version, except that the side panel is missing, and there is less spacing around the cards:

6. Accessibility (3 points)
- Make sure your site is tabbable: that is, all links can be accessed without the use of the mouse, by simply using the tab key to get to them
- Hint: this should be automatic unless you change the CSS or are not using the appropriate tag
- Make sure font colors have sufficient contrast with the background being used
- Hint: there are a couple tools that help analyze contrast on the course’s accessibility resources
- In a comment at the end of your HTML file, describe how you would add a feature so users can easily add alt-text to their images
- Hint: a way to do so exists but is difficult to find
7. GitHub (1 point)
When you’re done, please commit all of your changes and push them to your photo-app GitHub repo.
Part 3: Submit
Please consult the rubric below to ensure you have met the requirements for this assignment (all of the tasks with checkmarks next to them):
| Component / Task | Subtasks | Points |
|---|---|---|
| Nav Bar | 4 requirements | 2 |
| Recommendations Panel | 4 requirements | 4 |
| Stories Panel | 3 requirements | 3 |
| Card | 7 requirements | 7 |
| Composition | 5 requirements | 5 |
| Accessibility | 3 requirements | 3 |
| GitHub | 1 requirement | 1 |
| Total | 25 |
Then, when you’re done, please submit a zipped folder (on Canvas) called hw01.zip that contains the following items:
- Your
index.htmlfile - Your
styles.cssfile - A screenshot of your
photo-apprepository on GitHub. Otherwise, we won’t be able to see it (since it’s private).
If you collaborated with a partner, please name your partner as a comment on Canvas. To to this, after you submitted, please click the “Submission Details” link and add a note in the “Add a Comment” section.