Schedule > User Interface Design
Today we will be discussing a few different visual design and usability principles:
- Selecting colors
- Communicating values through visual design
- Examples of style guides
Slides
Lecture Video(s)
- Recorded Lecture Video (50:58)
Readings
-
Design Resources.
Just a few links and tips to get you thinking about design! - Williams, Robin (2015). The Non-Designer's Design Book, Chapter 1.
- Williams, Robin (2015). The Non-Designer's Design Book, Chapter 2.
Exercise: Communicating values using visual design
Scenario: You are building an app and want to visually communicate your organization’s unique values and brand identity. Please (a) complete the values activity and (b) use these values to create a “style tile.”
A. Values activity
Using this list of values, select 5 that best describe the values that you want to communicate about your app / idea. Then narrow those down to 3 values (you don’t want too many or you will dilute your main message).
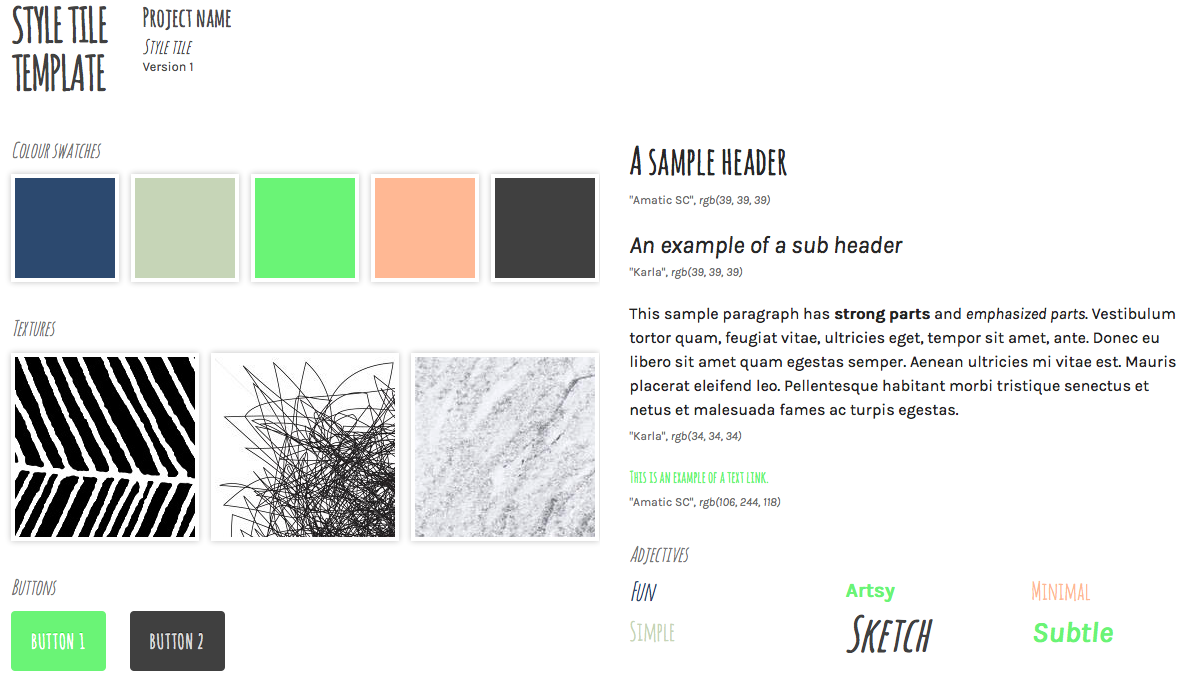
B. Create a style tile
Use the style tile (from today’s lecture files) to create your own style tile, instantiating the values that you selected above. Ideally, you will create at least two style tiles, but let’s start with one. Based on the 3 final values you have chosen to convey from step 1, play around with colors, textures, fonts, etc. using the CodePen below to visually convey those values.